不要什麼都說的藝術
想起之前一位在澳洲結交的台灣朋友 後來我們又在另一個國家重逢
我們有很多話可以聊 不過一直記得她那時候跟我說
「不要什麼都跟別人說 有時候你不知道別人是不是跟你一樣沒有心懷惡意」
後來在外地工作 碰見的人多了 才明白了這句話
有時候心裡明白就好 不用什麼都說破
清單也是個很難的項目
在網頁或是行動裝置上應用會有「聯絡人清單」、「文章列表」、「商品列表」、「圖片列表」等等
以聯絡人清單來說
一列的資料就可能包含:Avatar 頭像、Title 人名、Content 訊息內容、Secondary Info 次要內容(例如:上次上線時間、最後訊息時間)、Action 操作
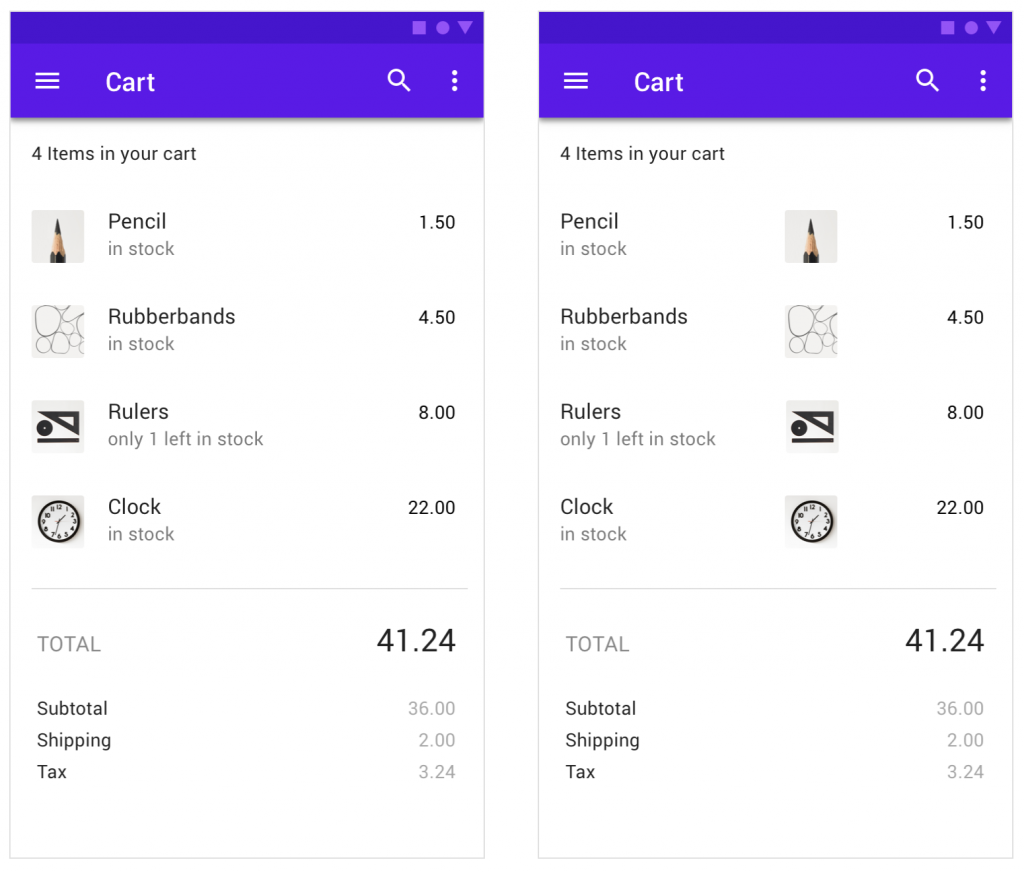
那資料要怎麼配置就需要好好思考,通常會同類型的放置於相近位置 參考 Material Design
O 圖片 文字 文字
X 文字 圖片 文字
只要是清單或列表,就可能會有資料順序,要依據什麼從上到下排列也是需要在設計稿上備註的
若是可拖曳調整排序的或是改變頭尾排序的,勢必要有 Icon 圖示輔助讓用戶一看到就知道可以操作
有時候一筆資料會有很多相關資訊要放上去,目前的做法是會使用卡片寫上所有項目讓用戶依據重要程度排列,統計出大部分用戶都覺得重要的項目在第一頁呈現、其餘的可以收折或讓用戶進到下一頁再查看
之前有遇到很多需要製作表格的情況,查到這篇 表格 UI 相關文章,裡面羅列了各種表格的可能性,可以參考看看
還有要注意在清單列表設計上,也要考慮到資料文字的長度,若是文字太長要怎麼顯示?
一個頁面要顯示幾筆資料?Desktop & Mobile 的版面大小不同,也可能會有不同的 Layout,要怎麼轉換跟配置?
後台沒有資料的時候,要顯示什麼內容?
前幾個月才看完「UX Stategy」這本書,裡面有提到一件事
身為 UX 工作者,當你搜集了資料、做了研究、也有數據佐證你的論述,但客戶因為一些原因(可能是沈沒成本效應,已投入很多而無法放棄;可能是因為在該領域走跳多年,覺得自己的想法是對的而忽視數據跟現況)而不採納你的提議時,我們究竟該繼續保有職業道德說服客戶嗎?
以前可能會因為不被採納而感到沮喪或甚至是不滿,但有次聽同事說「很多時候人就是需要跌到才能從中學習,當你已經盡了告知的義務,剩下的都是他們決定」就釋懷多了。
Day 21 End
